 - Như các bạn đã biết, muốn tạo thêm 1 page cho blogspot ta chỉ có 1 cách duy nhất là tạo thêm 1 bài viết mới. Và lợi dụng điều này, và áp dụng các thủ thuật cũ đã đăng, hôm nay mình sẽ hướng dẫn 1 cách nhỏ để tạo thêm 1 page cho blogspot của bạn. Với thủ thuật này blog bạn sẽ ngày càng giống 1 weblog hơn.
- Như các bạn đã biết, muốn tạo thêm 1 page cho blogspot ta chỉ có 1 cách duy nhất là tạo thêm 1 bài viết mới. Và lợi dụng điều này, và áp dụng các thủ thuật cũ đã đăng, hôm nay mình sẽ hướng dẫn 1 cách nhỏ để tạo thêm 1 page cho blogspot của bạn. Với thủ thuật này blog bạn sẽ ngày càng giống 1 weblog hơn.
Mô tả chung thủ thuật : thủ thuật này lợi dụng việc tạo thêm 1 bài viết mới để lấy link liên kết cho trang page mà bạn sẽ tạo. Tức là khi xuất bản bài viết mới, ta không cần quan tâm tới nội dung của bài viết này, có thể bạn không cần soạn nội dung của nó cũng đc, ko sao cả. Khi đã có được link, bây giờ ta sẽ tạo 1 widget HTML/Javascript, và soạn nội dung của page vào đó. Tiếp đến ta dùng thủ thuật ẩn bài viết khi truy cập tới link liên kết này, và thêm 1 thủ thuật nữa là chỉ cho phép widget vừa tạo hiển thị khi truy cập tới link liên kết trên.
Như vậy ở thủ thuật này sẽ có 3 bước :
- Bước 1: tạo 1 trang bài viết để lấy link cho page.
- Bước 2: tạo 1 widget HTML/Javascript, và dán nội dung của trang page sẽ được tạo vào.
- Bước 3: tùy chỉnh việc hiển thị bài viết và widget HTML/Javascript.
☼ Bây giờ ta sẽ đi vào từng bước:
I. Bước 1 : tạo 1 trang bài viết để lấy link cho page.
- Vào phần soạn thảo bài viết mới và tạo 1 trang bài viết mới. với nội dung của bài viết để trống, nhãn cũng được để trống, chỉ duy nhất có phần tiêu đề.
- Mẹo : để link của trang page được đẹp, ta nên đặt tên của tiêu đề bài viết này là không dấu, ví dụ như hình minh họa :

- Ví dụ như với tiêu đề của mình minh họa trên ta sẽ có link liên kết của trang page như thế này :
http://downloadvina.blogspot.com/p/contact-amin-blog.html
- Và thêm 1 mẹo thứ 2 ở bước 1 này là : nên chỉnh sửa lại ngày đăng bài viết, để cho bài viết được nằm ở cuối của danh sách các bài đăng. Ví dụ như blog bạn tạo ngày 20/4/2008 thì ta chỉnh lại ngày đăng cho bài viết nằm trong ngày này chẳng hạn. Với mẹo này sẽ làm việc hiển thị bài viết ở trang chủ trở nên khó hơn.

II. Bước 2 : Tạo 1 widget HTML/Javascript và dán nội dung của trang mà bạn muốn tạo.
- Với việc này, bạn sẽ phải soạn thảo code HTML cho trang page ngay trên widget. Code để tạo nên trang này nhất thiết phải là code HTML, ngoài ra có thể kèm theo các code CSS, code Javascript để trang được tạo sẽ đẹp hơn. Việc này tương tự như các thủ thuật khác.

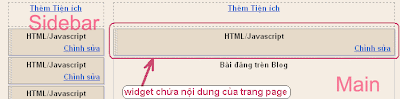
- Lưu ý : widget này phải nằm ở vị trí bên trên (hoặc dưới) phần "Bài đăng trên blog", tức là nó nằm ở cột Main. Như hình minh họa bên dưới:

- Như vậy đã xong bước 2, tiếp tục sang bước 3.
III. Bước 3 : ẩn bài viết và tùy chỉnh việc hiển thị của widget chứa nội dung của trang page.
- Ở bước 3 này ta sẽ có 2 bước nhỏ phải làm : ẩn bài viết khi truy cập tới link liên kết của trang page, và tùy chỉnh để widget chỉ hiển thị khi bạn truy cập tới link liên kết của trang page.
+ b1 : ẩn bài viết khi truy cập tới link liên kết của trang page.
Với bước này, ta sẽ ẩn hoàn toàn phần bài viết và chỉ cho phép hiển thị widget (và các phần còn lại của blog). Khi đó widget hiển thị chính là trang page mà bạn muốn tạo.
Để thực hiện điều này rất đơn giản, bạn chỉ cần thực hiện các bước như bên dưới :
1. Vào bố cục
2. vào chỉnh sửa code HTML
3. Chèn đoạn code CSS bên dưới vào trước dòng code </head>
<style type="text/css">
<b:if cond='data:blog.url == "http://www.fandung.com/2009/02/contact-me.html"'>
#Blog1 {display:none;}
</b:if>
</style>
- Với link màu xanh sẽ là link liên kết của bài viết mà bạn đã tạo để gán cho trang page.
4. Save template.
+ b2: chỉ cho phép widget chứa nội dung hiển thị khi bạn truy cập tới đúng link liên kết của trang page (ví dụ như trong code mẫu sẽ là link : http://www.fandung.com/2009/02/contact-me.html )
Với bước này, trước tiên bạn phải xác định ID của widget chứa nội dung của trang page. Để biết được ID, thực hiện các bước sau :
1. vào phần tử trang
2. Nhấp chọn chỉnh sửa ở widget chứa nội dung của trang page.
3. Và ta sẽ thấy được ID của nó như bên dưới :

- Trong hình minh họa ta thấy ID của nó là HTML8
- Bây giờ ta sang bước chính là chỉ cho widget này hiển thị khi ta truy cập tới link của trang page. Để làm điều này, các bạn thực hiện các bước như bên dưới :
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chọn mở rộng mẫu tiện ích.
4. Tìm đoạn code của widget chứa nội dung của trang page (nhấn Ctrl + F và điền ID của widget vào là có thể tìm thấy Code của nó)
Và code của nó tương tự như thế này :
<b:widget id='HTML8' locked='false' title='Form contact' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
5. Thêm đoạn code được đánh dấu highlight như bên dưới :
<b:widget id='HTML8' locked='false' title='Form contact' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == "http://www.fandung.com/2009/02/contact-me.html"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
- Thay link (code màu đỏ) lại thành link liên kết tương ứng với trang page của bạn.
6. Save template.
Chúc các bạn thành công.
 Labels:
NetWork
Labels:
NetWork

 Previous Article
Previous Article











Responses
0 Respones to "Hướng dẫn tạo 1 PAGE cho blogspot"
Đăng nhận xét